前段时间实验室的电脑磁盘卡盘彻底报废,最近想用github.io上的博客恢复之前的hexo环境,但不幸的发现托管在github.io上的代码仅仅是hexo渲染过后的html css javascript等静态文件,而原始的MarkDown文件和一些hexo site的配置文件却没有同步到github上。在打算从头开始配置一个的时候,意外发现之前的一个备份。为了不吃二次亏,我决定将博客的原始markdown文件也上传到github上。于是我的需求是:在每一次同步hexo渲染后的静态文件后,自动备份原始markdown等文件到github的另一个repo。
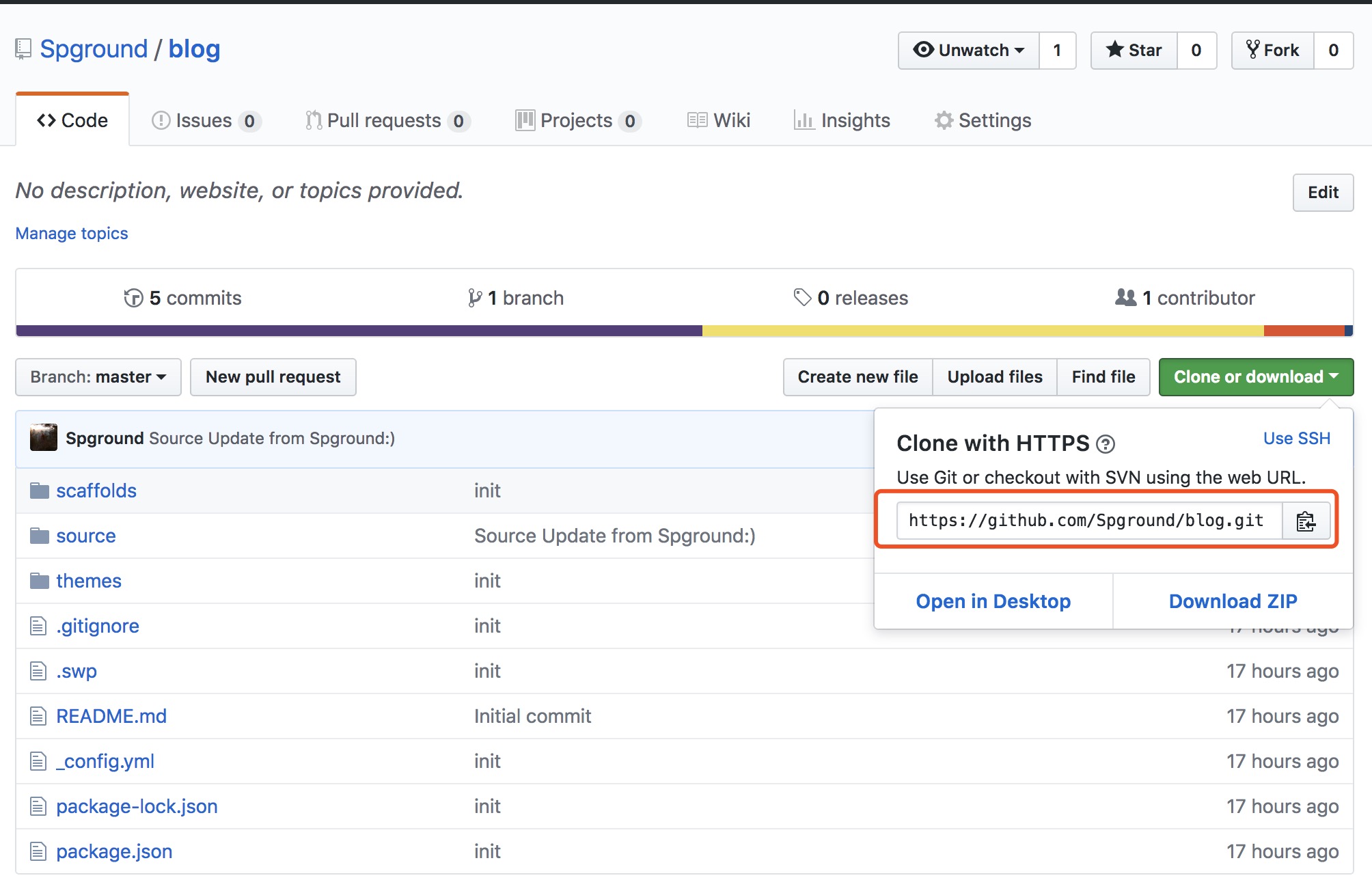
1. 新建一个blog repo
在github上新建一个blog repo来保存博客原始的markdown等文件。然后在本地电脑的hexo博客目录下,运行:

1 | git init |
1 | git remote add origin your_blog_git_url |
1 | git pull origin master --allow-unrelated-hostories |
到这里就将本地的markdown文件和git blog repo关联起来了。
2. 配置git免密提交
这个可以参考其他资料,此处略。
3. 修改当前用户目录下.bashrc 中的alias
如果终端使用的是bash,就修改.bashrc,是zsh则修改.zshrc文件,下面以.zshrc举例。
在.zshrc加上一行:
1 | alias hexod = "hexo g --deploy && git add --all && git commit -m'Update' && git push origin HEAD" |
1 | source .zshrc #生效 |
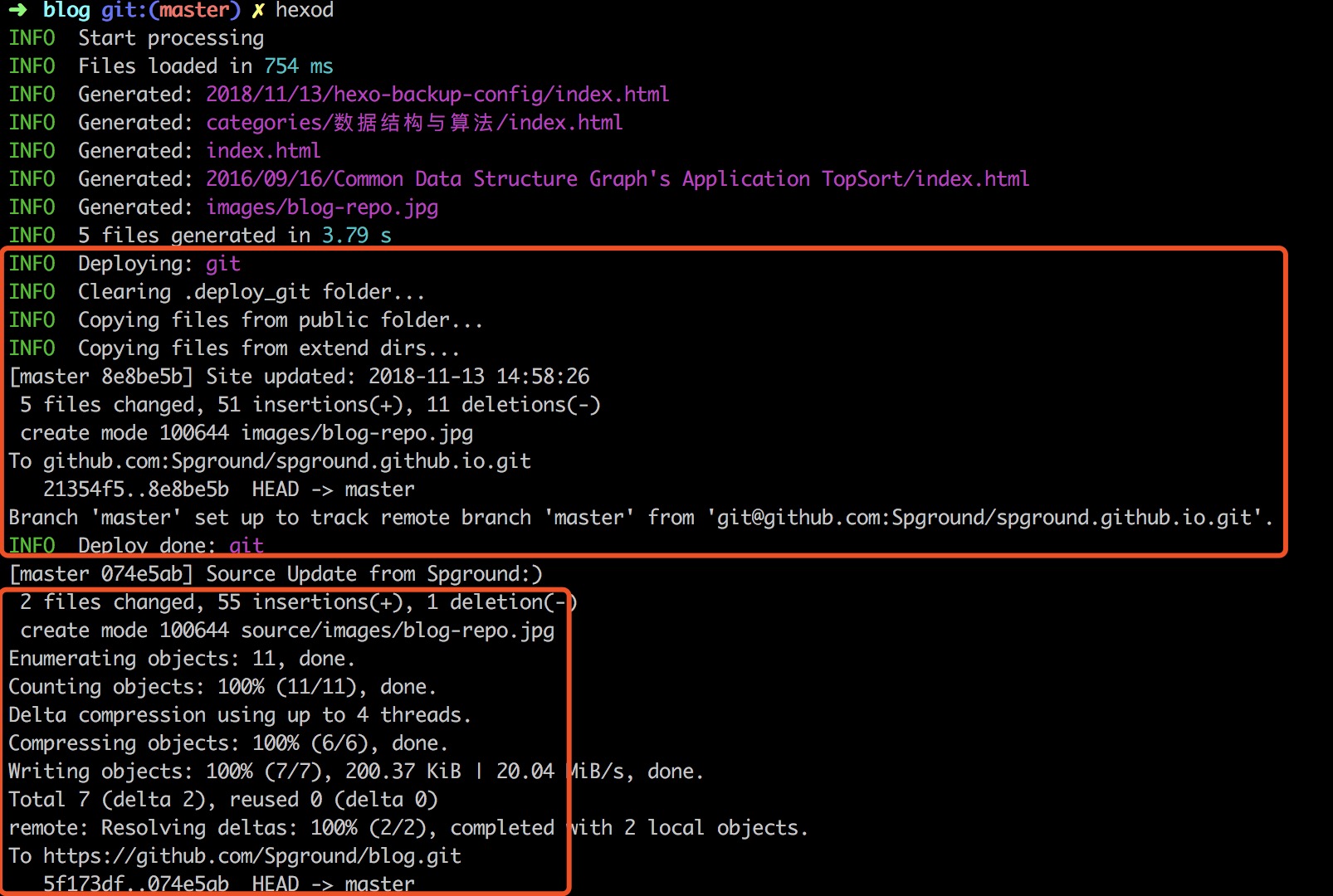
写完博客,运行hexod:

可以看到每次部署博客都进行了两个git repo的push。